Azure Static Web Apps: UPDATE
By rickvdbosch
- 4 minutes read - 852 wordsAfter my two previous posts Azure Static Web Apps: a first look and Azure Static Web Apps: quirks & gotchas, let’s have an updated look at ASWA in this post.
Support for new languages 👩🏻💻
Announced at Microsoft Ignite this year, Blazor and C# APIs now supported in Azure Static Web Apps. This enables .NET developers to build and deploy full stack .NET applications with Static Web Apps.
Blazor support
Since ASWA is a static hosting option, which means we don’t have a server component*, the Blazor support for ASWA means support for Blazor WebAssembly.
WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable compilation target for programming languages, enabling deployment on the web for client and server applications.
Source: webassembly.org
* Yes, I know. Serving files is normally also done by a server. But in this case we’re talking about a server as a machine that executes server-side code for a web application. With Wasm, we don’t need this.
C# Functions support
We can now build C# Functions as the API behind our static web app! I’ve done so to test out the functionality, more details on that under ‘Taking it for a spin’.
🐍 Python Functions support
ASWA now also supports Python as your language of choice for building APIs as the backend for your static website.
With these languages now being supported, developers using JavaScript, C#, and Python can use ASWA to automatically build and deploy full stack applications from a GitHub repository.
Metrics 📉
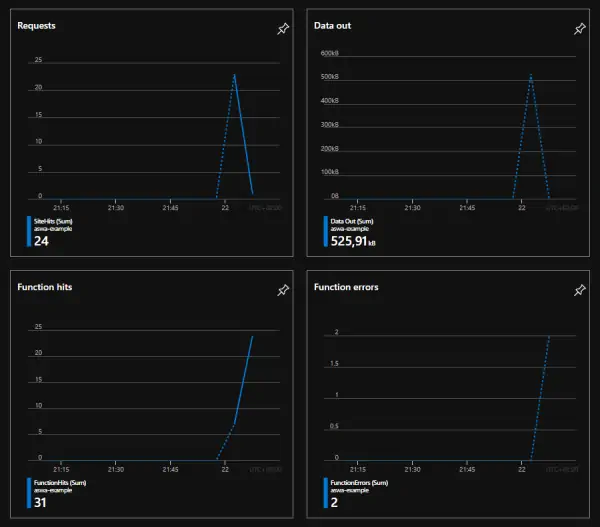
As far as metrics go: it improved. However, we’re not there yet. It now is possible to see metrics like Requests, Function Hits and Function errors. Unfortunately I was not able to see any details after drilling into logs. This made me track down an error in my Function that turned out to be caused by a typo for way longer than I care to admit. 😳

Metrics!
Configuration 📃
Although configuration for ASWA hasn’t changed, I now had a reason to play with it. The C# Functions API I created for the Blazor
WebAssembly frontend needed a setting to connect to the right Storage Account. So I needed to add that setting to the Configuration tab. If
you’ve worked with C# Functions before, you know it has a need for a setting called AzureWebJobsStorage.
Because I got a 500-error from the Function, I thought it might be because of the missing AzureWebJobsStorage so I added it. This didn’t
solve my issue (as said earlier I made a typo in another setting) but when I went back to remove it to keep things clean the setting was
gone! Seems like ASWA adds that setting for you, making sure your Functions will run.
So there’s probably a storage account somewhere that’s associated with my ASWA. Question is; will I be able to read the value for the
AzureWebJobsStorage setting from my Function? And if so,will I be able to store information there? I might dive into that later 😇
Taking it for a spin 🔄
I created a fairly simple solution with a Blazor WebAssembly frontend, a Common project for entities and a C# Functions project for the
API my frontend would talk to. This is not the cleanest implementation (since Table Entities are sent to the frontend) but it gets the
example done. The entire solution is available on GitHub in the rickvdbosch/aswa-example02
repository. The result can be found at blue-water-047654a03. If you go to the ‘Fetch
data’ page, it will get some blogposts on static web apps from Table Storage through the C# Functions API.
When you’re using C# Functions, they too are available at <aswa-url>/api/<function-name>, so you can access them from the frontend without
too much hassle.
Creating the ASWA is the same as it used to be, however this time I could select Blazor as a frontend framework. For the API I just
specified the folder that contained the C# Functions and the GitHub workflow to build and deploy them was automatically created. The
contents of that workflow, which is of course available in the repo as well, looked the same as the one that was created for the JavaScript
Functions. That probably means the Azure/static-web-apps-deploy@v0.0.1-preview task determines what needs to be done on the fly?
Conclusion and resources 🔗
This is the first (big) update on Static Web Apps since the launch of their Preview at Build earlier this year. At first I felt like they rushed it to announce at Build, and then had other things to attend to. Fortunately, we have Blazor and C# support now 🤓
Microsoft is actively listening to feedback. I even got an answer of the program manager of Azure Functions & Azure Static Web Apps about the quirks and gotchas post. It is very nice to see the improvevements to ASWA. And then to think it’s still only a preview … 🤯
Some interesting links to be found here:
Blazor and C# APIs now supported in Azure Static Web Apps
Tutorial: Building a static web app with Blazor in Azure Static Web Apps